
|

Formtec Design Pro 6 - Manual
편집
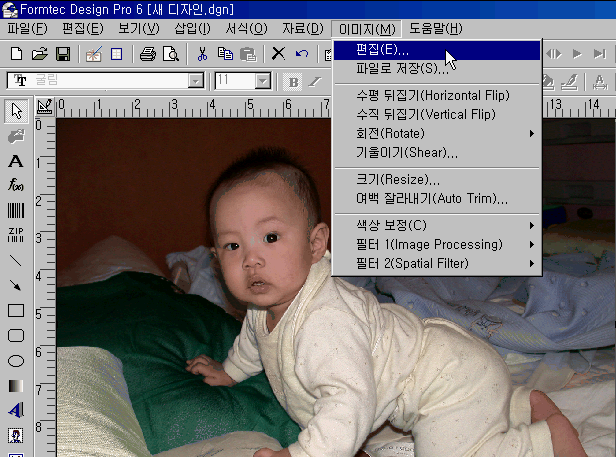
| 1. 편집창에
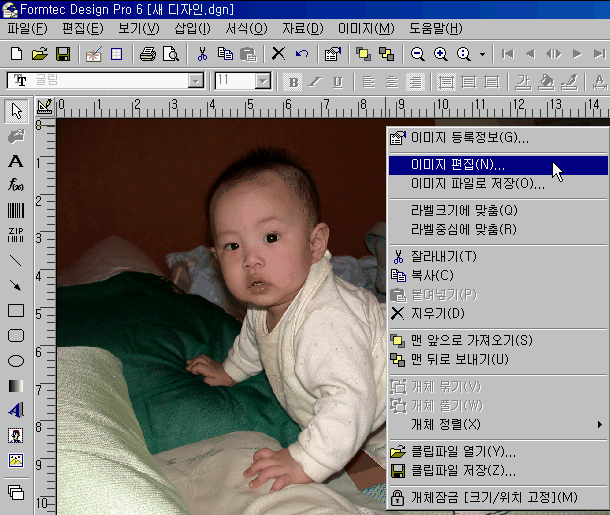
이미지 파일을 열고, 이미지를 선택한 후에 메뉴의 [이미지->편집]을
선택하거나, 마우스의 오른쪽 버튼을 누른 후, 이미지 편집을
선택합니다.


|
|
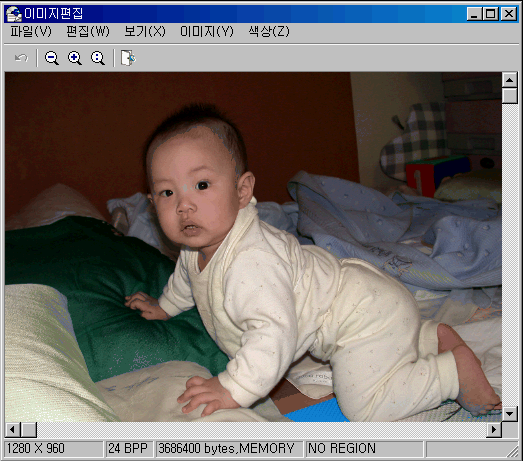
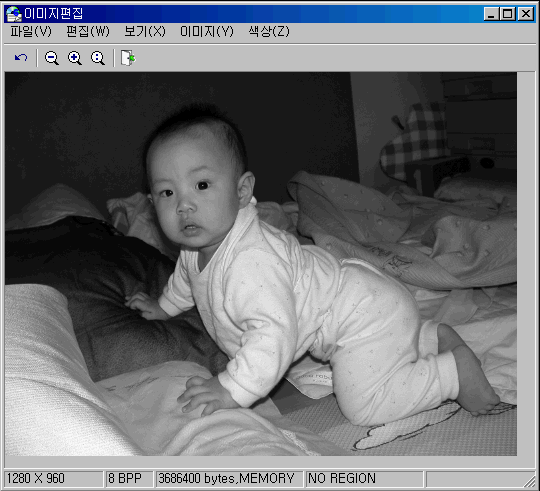
2. 이미지 편집창이 생성됩니다.

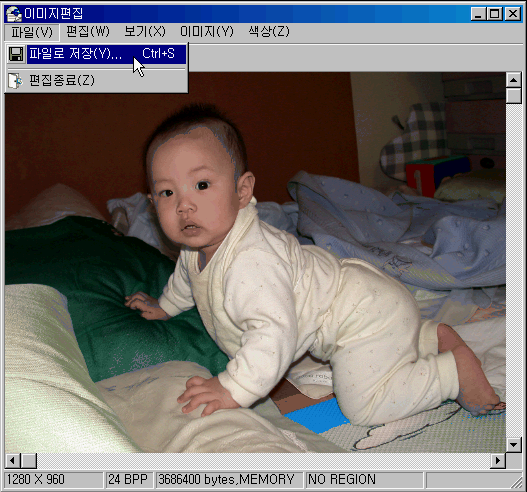
2-1. [파일]메뉴에서는
편집이 끝난 이미지를 jpeg 등의 형식으로 저장을 할 수 있는 '파일로
저장' 메뉴와 편집을 끝내고 편집창을 종료하는 '편집종료'메뉴가 있다.


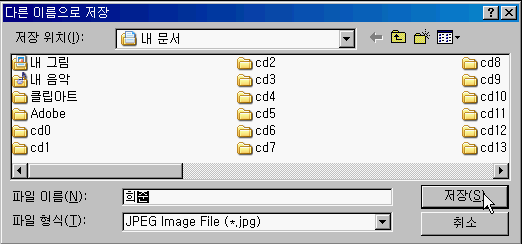
2-2. [편집]메뉴에서는 이미지
편집한 내용을 취소할 수 있는 기능이 있습니다.

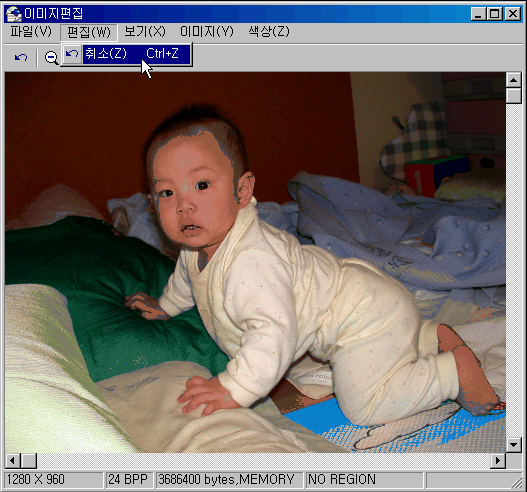
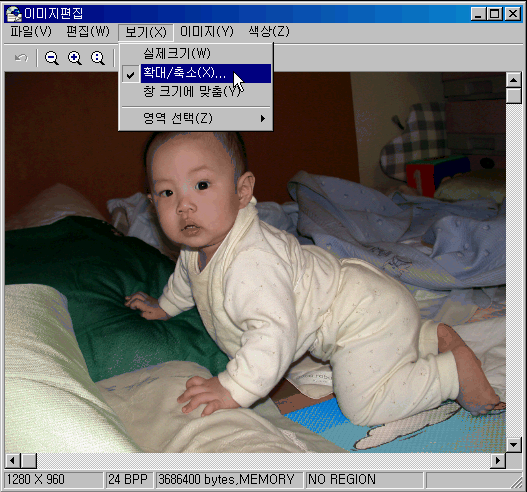
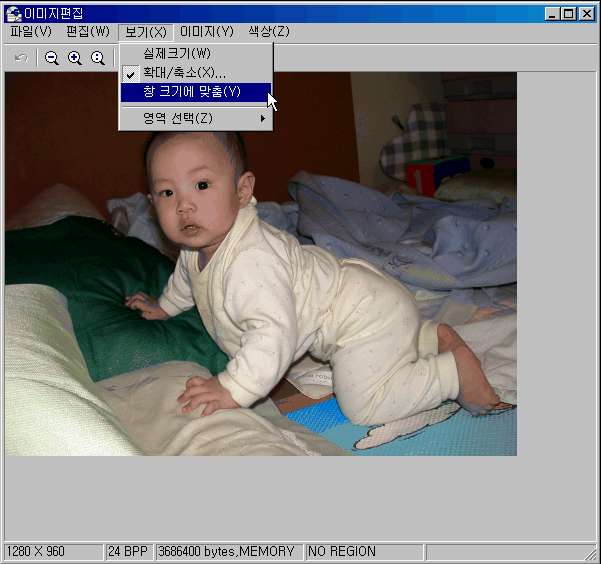
2-3. [보기] 메뉴에서는,
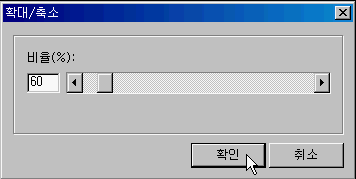
이미지의 크기와 영역을 설정할 수 있습니다. 실제크기를 선택하면,
이미지의 실제크기로 보여지고, 확대/축소를 선택하면, 확대/축소 비율에
따른 이미지를 볼 수 있습니다. 창크기에 맞춤을 선택하면, 현재
이미지 편집창에 맞추어 보여집니다.



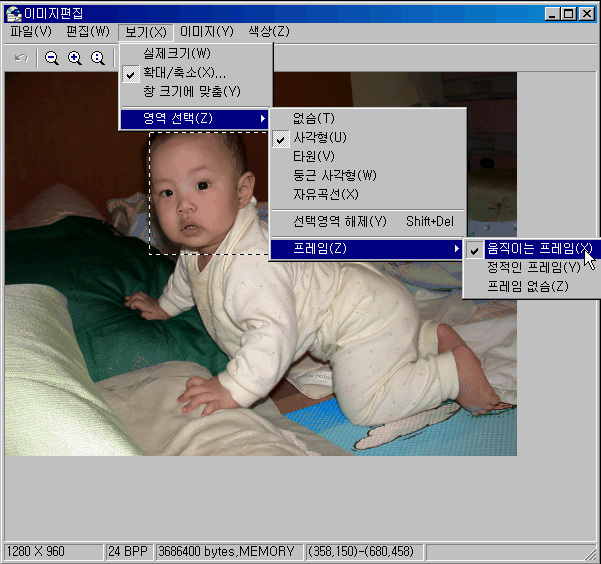
2-4. [보기] 메뉴에서 영역선택은
전체 이미지에서 선택한 영역만 부분 편집을 하고자 할 때, 선택합니다.
부분 편집하고자 하는 영역의 모양을 선택한 후, 이미지에 마우스로
드래그 작업을 하면, 선택한 모양대로 영역이 그려집니다.이 때 선택된
영역의 표시는 움직이는 프레임과 정적인 프레임, 프레임 없음 등 다양하게
조절이 가능합니다.
2-5 선택영역을 해제하면, 선택했던
영역의 프레임이 사라지면서, 선택영역이 해제됩니다.

|
|
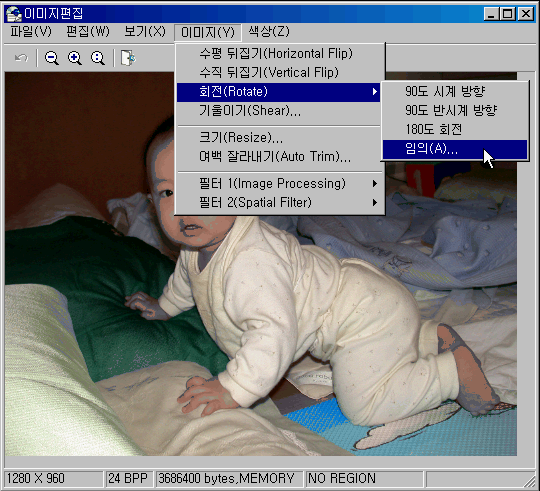
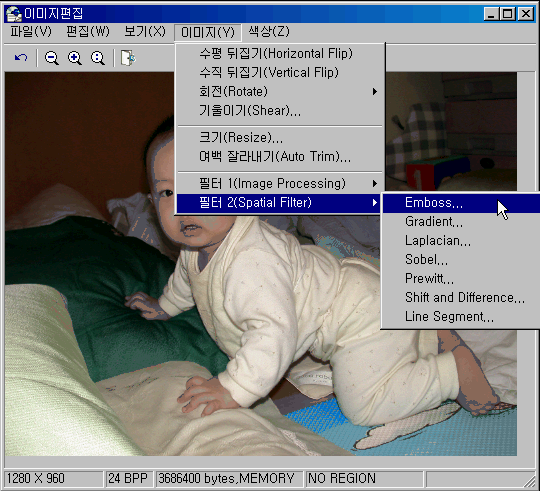
3. [이미지] 메뉴에서는, 이미지의
회전이나 반전, 필터효과 등을 설정할 수 있습니다. [보기]에서 영역설정을
한 경우에는 선택된 영역에만 적용이 되며, 영역을 선택하지 않으면
전체 이미지에 적용됩니다.
3-1. 수평뒤집기는
이미지의 좌우가 바뀌고, 수직뒤집기는 이미지의 상하가 바뀝니다. 회전이나
기울이기를 적용하면, 선택한 각도만큼 이미지가 회전하거나 기울어
집니다.

(원래의 이미지)

(수평뒤집기)

(수직뒤집기)

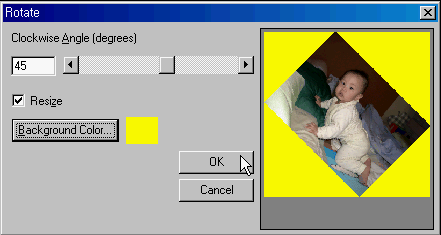
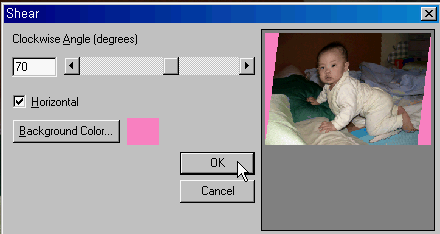
(회전, 기울이기) - 90도 180도 회전이
가능하며 임의의 각도로도 회전할 수 있습니다. 회전에 따른 이미지의
배경색상을 설정할 수 있으며, 미리보기를 통해 적용해 볼 수 있습니다.


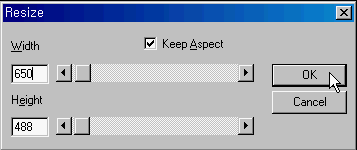
(크기) - 이미지의 실제크기를 변경합니다.
Keep Aspect를 체크하면, 가로와 세로의 비율이 일정하게
조절되고, 해제하면 이미지의 폭과 높이를 각각 조절할 수 있습니다.

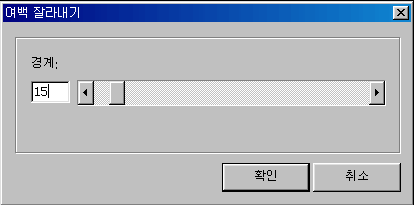
(여백 잘라내기) - 이미지의 여백을
잘라냅니다. 원하는 수치를 입력한 후 확인 버튼을 누르십시오.

|
|
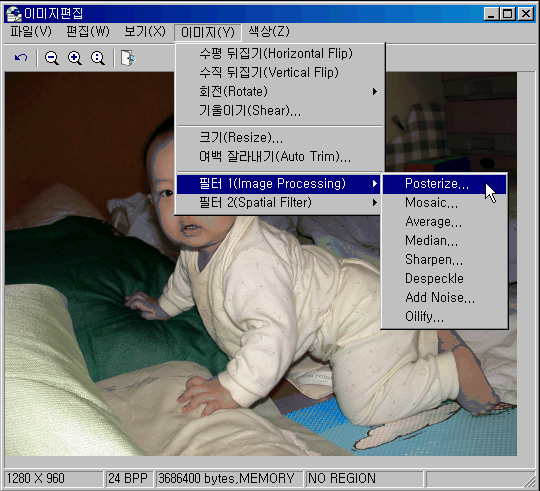
4. [이미지-필터] 메뉴에서는,
이미지에 필터 효과를 줄 수 있습니다.


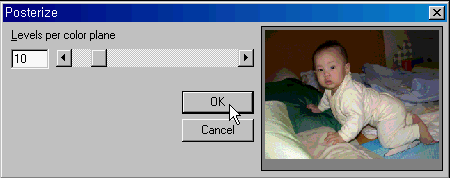
(Posterize) - 이미지에 투명한 플라스틱을
코팅해준 효과를 연출해 줍니다. 마치 랩을 씌운 것과 비슷하며 울퉁불퉁한
플라스틱이 덮어씌어지므로 이미지에 입체감을 풍부하게 표현할 수 있습니다.
이미지의 색상이 단순화되는 정도를 조절합니다.

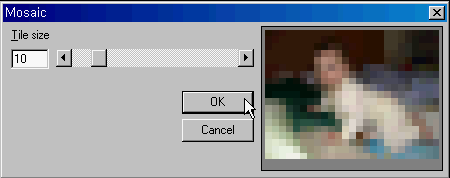
(Mosaic) - 이미지에 사각형의 픽셀들의
모양과 색상, 배열방식 등을 조절하여 독특한 효과를 얻을 수 있으며
Tile size에서 모자이크를
구성하는 작은 사각형의 크기를 조절할 수 있습니다.

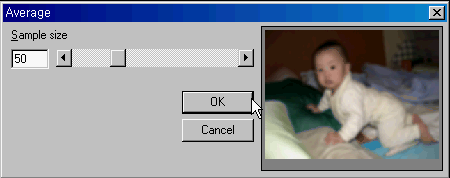
(Average) - 이미지를 흐릿하게 해주는
기법입니다.

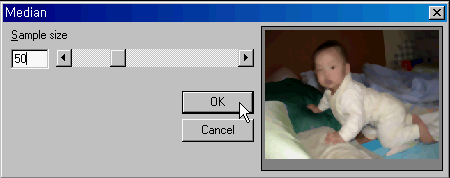
(Median) - 이미지의 색상을 단순화시키는
원리를 이용하여 노이즈, 잡티 등을 제거합니다. 픽셀들의 밝기를 평균값에
가깝게 처리하는 원리를 이용하기 때문에 Contrast가 낮아지고 수치를
많이 높이면 사진이미지처럼 바뀌게 됩니다.

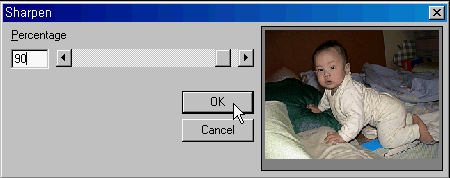
(Sharpen) - 이미지의 선명도를 더
좋게 만드는데, 인접 픽셀의 명암차를 원래보다 강조하여 선명도를 높여주는
효과입니다.

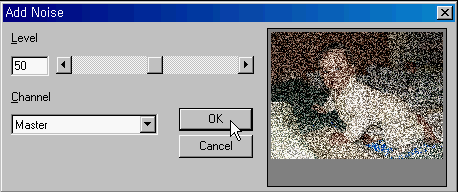
(Add Noise) - 이미지에 노이즈를
추가하는 필터로서 이미지에 거친 느낌을 줍니다. 경계면이 지나치게
날카로운 이미지인 경우 경계면을 부드럽게 처리해주는 효과가 있습니다.

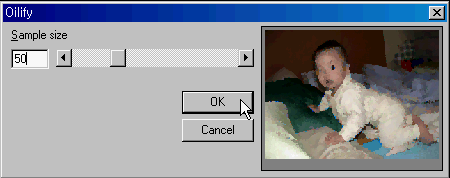
(Oilify) - 이미지가 작은 면들로
뭉개지는 듯한 효과입니다.

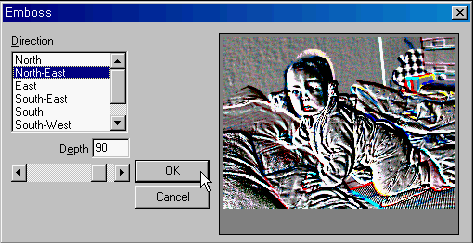
(Embos) - 이미지에 엠보싱을
효과로 컬러이미지가 그레이스케일 이미지로 변하는 것 같은 느낌을
주면서 울퉁불퉁 튀어나오는 효과가 있습니다.

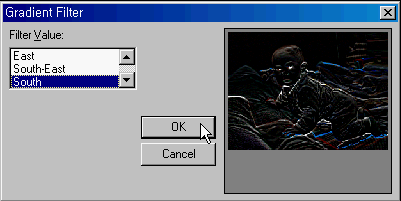
(Gradient Filter) - 이미지상에서
한 색상이 점차적으로 다른 색상으로 변해가는 효과로, 필터의 방향을 설정할 수 있습니다.

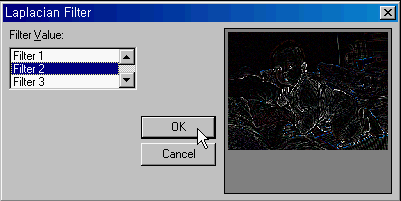
(Laplacian Filter)

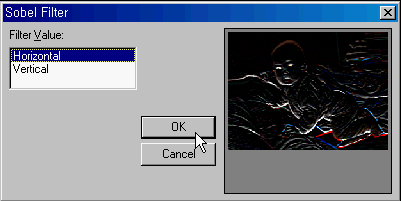
(Sobel Filter)

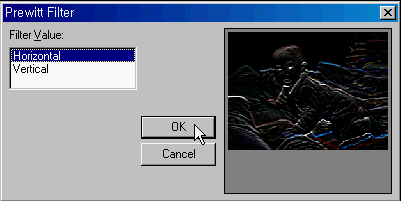
(Prewitt Filter)

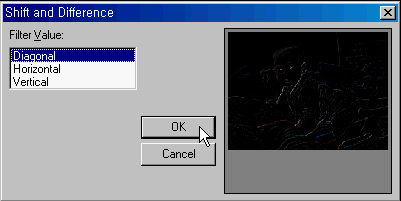
(Shift and Difference)

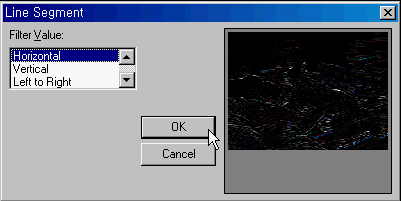
(Line Segment)

|
|
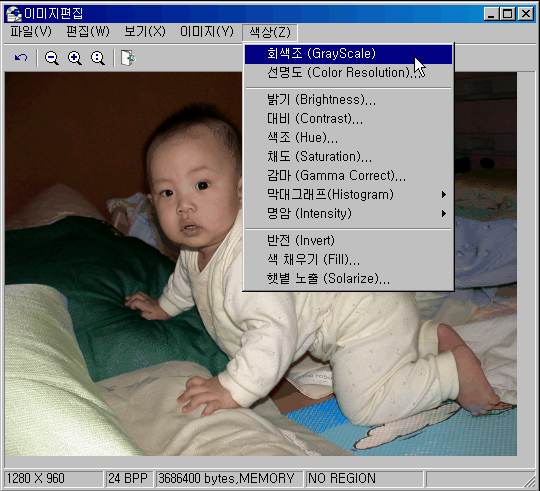
5. [이미지-색상] 메뉴에서는,
이미지에 색상 효과를 줄 수 있습니다.

(회색조) - 이미지가 흑백사진처럼
회색조로 편집됩니다.

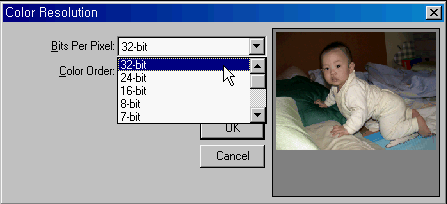
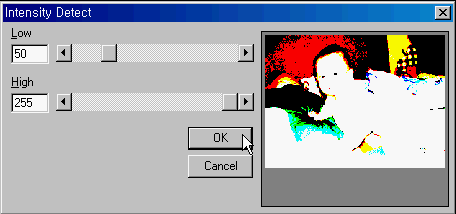
(선명도) - 비트와 색상 순서를 조절해
선명도를 조절합니다.

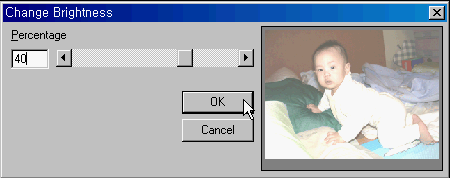
(밝기) - 이미지의 밝기를 조절합니다.

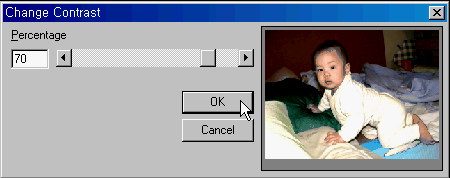
(대비) - 이미지의 색의 대비차를
조절합니다.

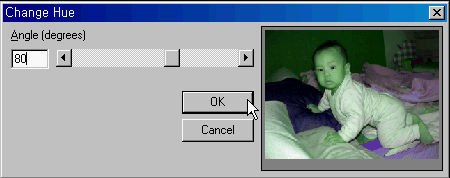
(색조) - 이미지의 색조를 조절한다.

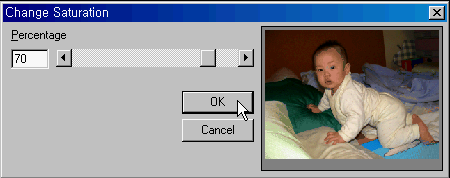
(채도) - 이미지의 채도를 조절합니다.

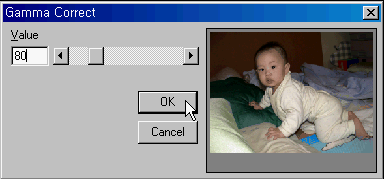
(감마)

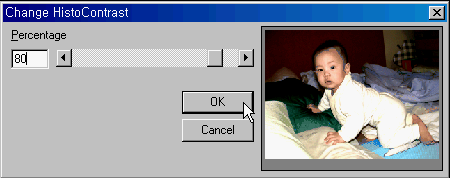
(막대그래프)

(명암) - 이미지의 명암을 조절합니다.

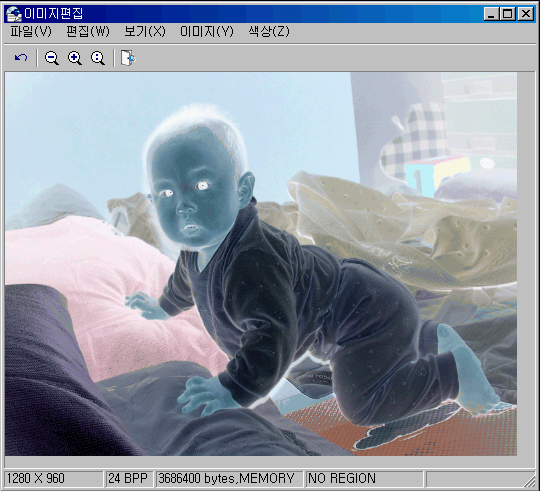
(반전)

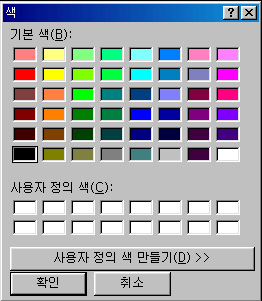
(색채우기) - 색을 선택할 수 있는
색상표가 생성됩니다. 색을 선택한 후 확인을 누르면, 그 색으로 편집창이
채워집니다.

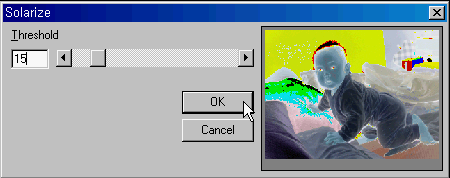
(햇볕노출) - 이미지의 노출 정도를
조절할 수 있습니다.

|
|
